If you’ve been using Google Maps on your phone, you probably know there is a setting within that allows Google apps to use your device’s location any time it is on, or maybe not.
Or if you prefer the conspiracy theory version, you can read this.
The way I think of this is simply in a geeky way which is the title of this post. Since I had enabled voluntary tracking of my whereabouts, why not make good use to mash it up all in my Project GetFitY’all.
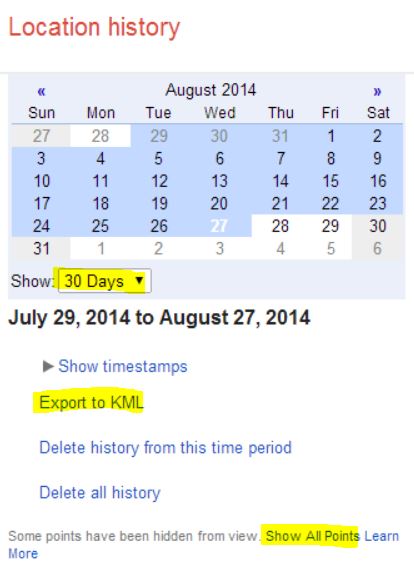
To get your location history in a timeseries of lat/long data points, go to the Google Maps Location history page. You have to sign in using your credentials first of course, so you are only seeing your own location history.
- Select the date/time range from the drop down list.
- To have a comprehensive list of location data points, click the link that says “Show All Points”.
- Click “Export to KML”. You would have downloaded an XML file in the Keyhole Markup Language (KML) format.
To make sense of these location history data points, the best means is to import this in PowerQuery. The steps were described in my previous posts about mashing the data in PowerQuery. The only exception is that I would open an XML file and use the KML file I downloaded. It’s supposed to be a simple step of expanding the 2 columns in PowerQuery which represent the <when> and <coord> elements but for some reason it expands the tables within those 2 columns in a weird way. Weird in the sense that for each <when> element it expands all of the <coord> elements for it. So if I have 1000 data points, I ended up having a total of 1000 X 1000 = 1 million rows. I referred to this blog post to try to expand the tables within the columns, but to no avail in my case.
Hence I did a workaround, a manual way of retrieving all the <when> rows and <coord> rows in two separate queries, then copying and pasting the combined data in a separate spreadsheet, finally saving it as a CSV file. Then I go back to PowerQuery to import the CSV file.
Next I need to retrieve my Fitbit data points. Good thing I already have a REST endpoint which does that for me. The REST API was implemented as a node.js app published at http://getfityall-api.azurewebsites.net/fitbit. I pass in the query strings which consists of the date and time range and VOILA!
Create a PowerMap, and I get this slightly different visualization below.
 So there you go, the results of VoluntaryTracking.Enabled = true; and then mashing your Google location history with Fitbit data.
So there you go, the results of VoluntaryTracking.Enabled = true; and then mashing your Google location history with Fitbit data.